デザインについて – 図解 –
図解とは
みなさん、図解はご存知だと思います。図を用いて説明を行うことや、その書物のことです。
図解が用いられるケースは様々です。LPなどのウェブサイトやブログ、プレゼン資料など、人に何かを伝えたいときはテキストだけではなく、図解を用いることで理解しやすくなるはずです。
そんな図解のメリットはいくつかあります。
人の目を惹きつける
図や画像があるだけで、人の目を惹きつけやすいです。
黒文字のテキストが並んでいるだけでは読み手は疲れてしまいますし、めんどくさくて読み気にならないなんてことも起こりかねません。
記憶に残りやすい
図や画像の方が文字の羅列よりも記憶に残りやすく、重要情報は図解で行われてることが多々あります。
読み手がわかりやすい
プレゼンやウェブページで何かを伝えるときは
文章 < 箇条書き < 画像
という順番で人はわかりやすいと感じます。
特に図解は最小限の文章で説明できるため、読み手への負担が少なくなり、直感的に理解しやすくなります。
また、図やイメージは言語の壁に阻まれることもありません。
それでは図解をうまくするにはどのようにしていけばいいのでしょうか。
図解で扱う型や図の種類と図解のコツに焦点を当てて、説明していこうと思います。
図解で扱う型や図の種類
図解で扱う型や図の種類は様々あります。代表的なものを紹介していきます。
1, Before → After型
プロダクトやサービス導入前後の変化、時間の流れによる変化などの対比を表す際に使われる。

2, 丸型・ベン図
複数の物事の「違いと共通点」を表現する際に使用する。

3, 矢印型
ステップや方向を説明するのに用いる。

4, マトリクス型
表形式で複数の項目の比較をする場合に使われる。

5, ベクトル型
L字や十字を矢印で表し、全体像や優先順位などを表す。

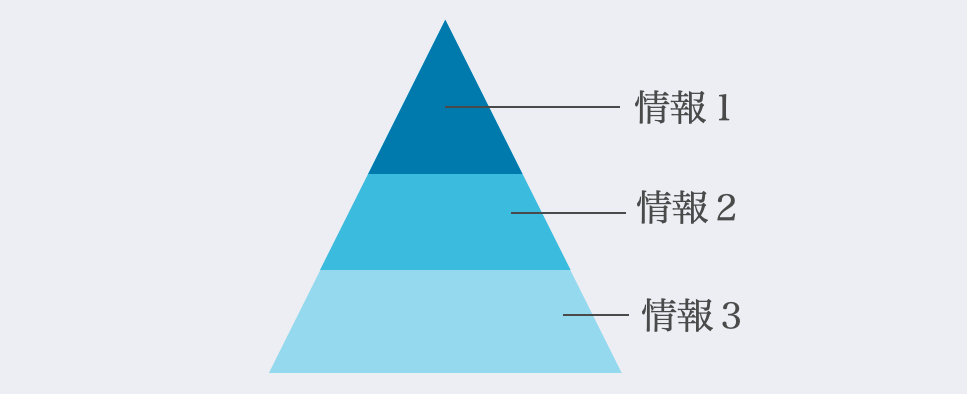
6, 構造三角形型・ピラミッド型
情報の階層を可視化して、全体像を表現する際に用いる。

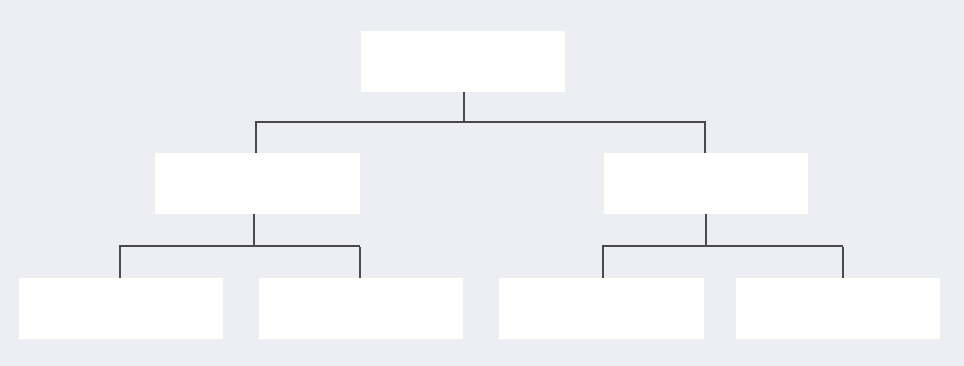
7, ツリー図・樹形図
情報の階層の表現や、問題を分解して、原因や解決策を探すために使用する。

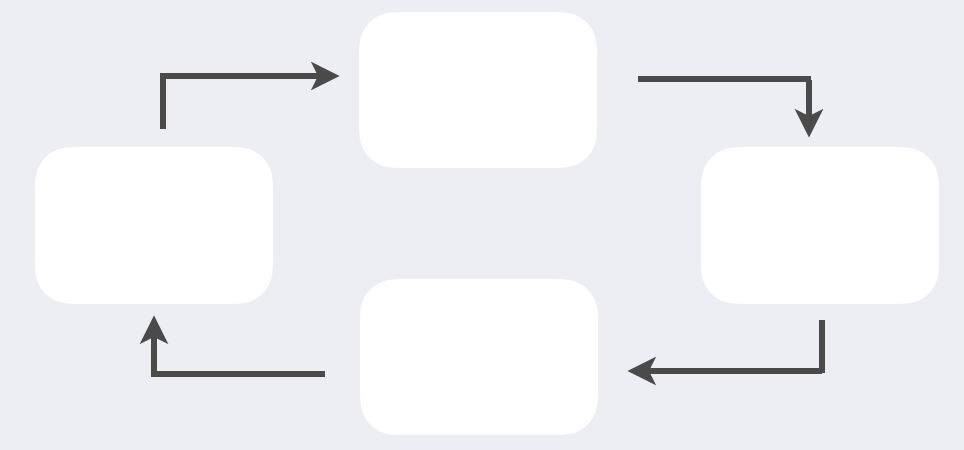
8, サイクル図
PDCAなど物事の循環を表現するときに用います。
他にも作業工程などを表すのに適したフローチャート図など、図解に使えるものは数多くあります。
上記のものは代表的なものなので、図解をして人に説明をする、または、印象を与えたい時に合ったものを使うといいでしょう。

図解のコツ
伝えたいことを自分で理解する
人に説明する時に自分が理解してなければ説明できないように、自分で理解していなければ、図解もできません。
伝えたいことのポイントを的確に捉え、それをどう表現すれば一番、読み手に伝わりやすいかを考えなけばなりません。
テーマはひとつに絞る
図解をする時はテーマは一つに絞りましょう。複数のテーマが混ざり合ってしまうと、読み手に混乱を与えかねません。
デザインの4原則を守る
近接・反復・対比・整列、何度も説明したデザインの4原則はもちろん図解でも守る必要があります。
わかりやすい図は必ずこの4原則を守っています。
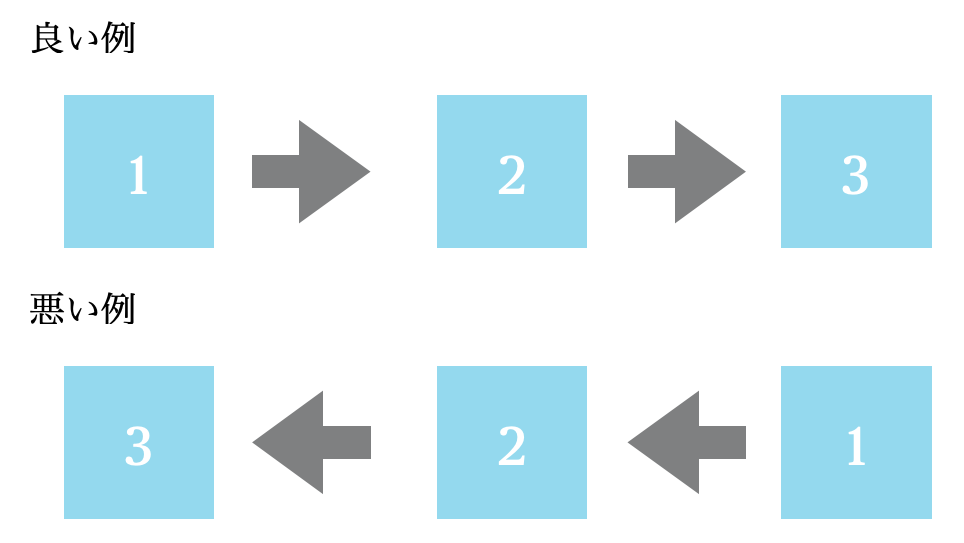
視線移動を考える
図解でも視線がどのように移動するのかを考えましょう。
手順の説明をする際は左から右へ、上から下へと視線をが移動する様に図を配置しましょう。

色を使って、情報を与える
色で人が感じるイメージを活用しましょう。
例えば、女性は赤やピンク、男性なら青、スマートに見せるなら青、インパクトを出すなら赤などです。
また、色の濃さによって数値の変化を表すのも効果があります。

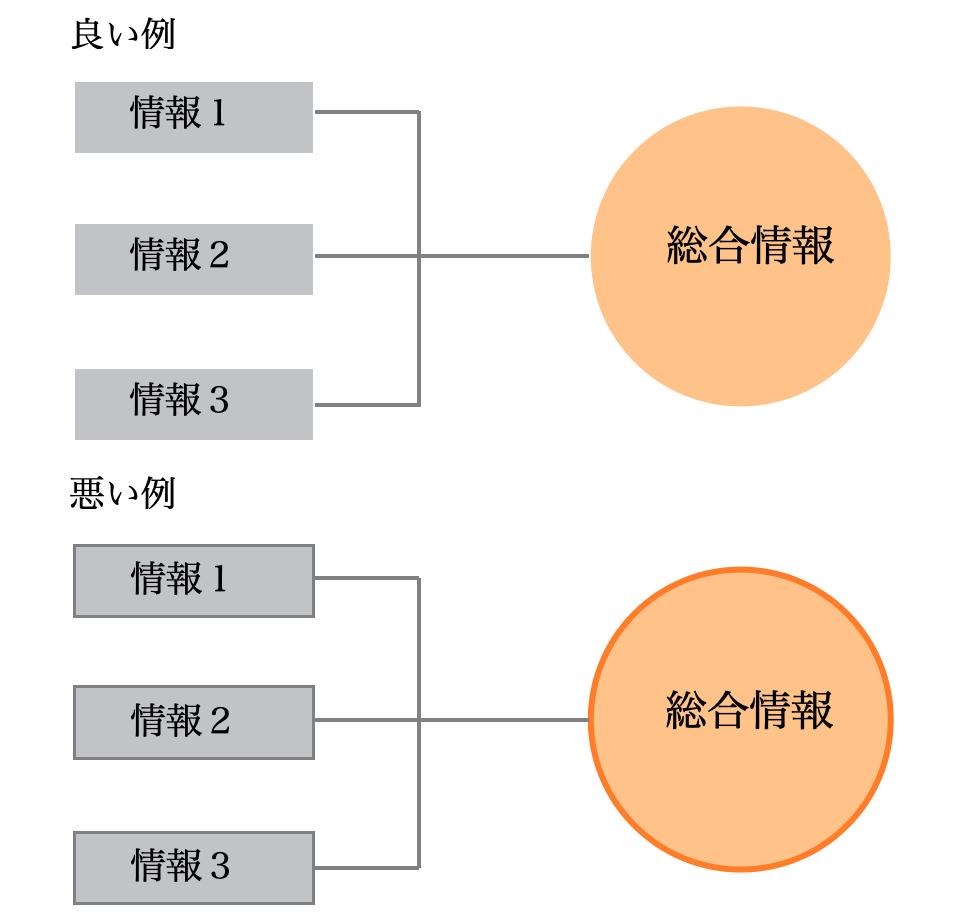
無駄な線を減らす
図解はシンプルであればあるほど無駄な情報を受ける必要がないので、読み手には優しくなります。背景色とのコントラストを利用して無駄な枠線を減らすことは一つの手です。

テキストは最小限に抑える
図解のメインは図です。それを補助する形で最小限のテキストを使います。
出来ることなら、図だけで意味がわかるような図解を目指しましょう。
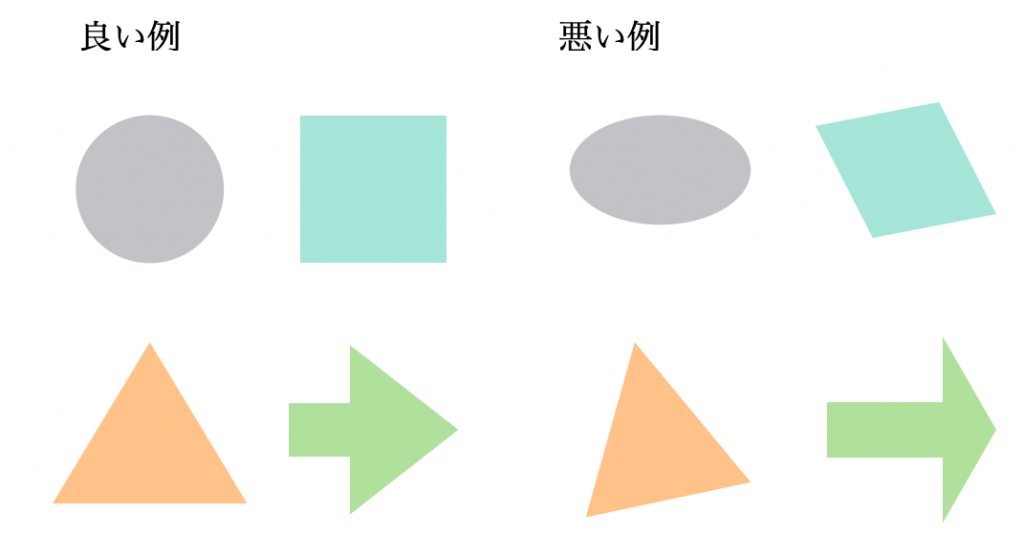
形は崩さない
図解をする時は円や四角形、三角形などいろいろな図形を使うと思います。そのときにできる限り崩さずにキレイな形を保ちましょう。

色の数を制御する
一つの図解で使う色の数は3種類、多くても4種類にしましょう。色が多すぎると読み手への伝えたい情報が伝わりにくくなります。
相手視線で見返す
これは常識であり、最重要事項でもあります。図解をする段階では自分は100%理解しているので、読み手目線になることが難しくなります。出来上がった後にもう一度見直してみましょう。
まとめ
簡単ではありましたが、図解について説明をしました。
世間でよく言われている言葉があります。
「アートは疑問を与え、デザインは疑問を解決する」
図解はデザインの代表的な例と言えます。
いい図解とは誰にでもわかりやすく、また直感的に理解できるものです。そして、作る側は相手目線で作り上げていなければ、いい図解にはなりません。
図解をする時は、デザインする時と同じように情報を書き出し、関連を考え、整理すべきだと言われています。そうすることで、無駄のない図解に近づいていきます。
また、図解をするときに、テーマは決まっていてもどのようにわかりやすい図にするか考えていくことは少し難しいと思います。GoogleやTwitterで検索すれば、優良な図解がたくさんあるので参考にするのがいいでしょう。
中小企業をがっつりサポート!
当社では
- RPA(ロボティック・プロセス・オートメーション)
- MA(マーケティング・オートメーション)
- HP制作・改修
- SNS運用代行
など、企業のIT化のサポート・DX事業のサポートを行っています。
まずはお気軽にお問い合わせしてください。
